Pour préserver les données personnelles de vos utilisateurs, vous devez mettre en place un mécanisme de consentement. Une bannière RGPD (Règlement Général sur la Protection des Données) permet à vos visiteurs de consentir ou non au traçage de leur données, en fonction des catégories choisies par l'utilisateur. Dans ce tutoriel, nous apprendrons comment utiliser Google Tag Manager pour installer et configurer CookieFirst, un outil de gestion de consentement automatique.
Pourquoi CookieFirst ?
Quand il s'agit de gestion RGPD, CookieFirst vous simplifie la tâche:
pas besoin de créer une bannière vous-même
inutile de gérer vos cookies manuellement
votre politique relative aux cookies est générée automatiquement.
Bref, c'est l'outil idéal pour vous assurer de la conformité RGPD de votre site, en toute simplicité.
Créer un compte CookieFirst
Naviguez sur le site de CookieFirst pour créer un compte. Une fois dans l'administration de CookieFirst, ajoutez un nouveau domaine:

Sélectionnez le plan de paiement qui vous convient le mieux. Il existe une option gratuite, mais vous aurez peut-être besoin d'une version payante, en fonction de vos besoins. Entrez votre nom de domaine, l'URL de votre site, et l'URL de votre politique de confidentialité. Votre domaine est créé; allez maintenant dans les paramètres pour le configurer:

Dans la catégories "domain settings", sélectionnez les catégories de consentement que vous voulez utiliser (Nécessaire, Fonctionnel, Performance et Publicité):

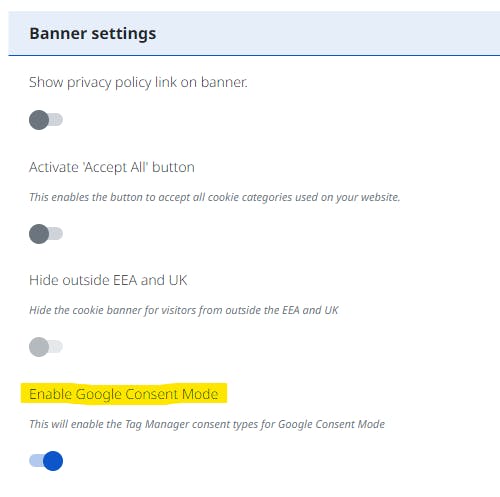
Activez aussi le Google Consent Mode dans les paramètres de bannière (banner settings). Cela permettra d'utiliser Consent Mode dans Google Tag Manager:

Pour plus de détail sur le mode consentement (Consent Mode ), consultez la documentation de Google.
Sauvegardez vos changements, puis allez dans "votre script d'intégration". Copiez votre clé API pour la prochaine étape:

Vous pouvez traduire et personnaliser le contenu de votre bannière dans le menu "Custom content".
Vous pouvez aussi modifier le style de la bannière (menu "Custom styling"). Vous aurez plus d'options de style avec un abonnement CookieFirst.
Installer CookieFirst sur Google Tag Manager
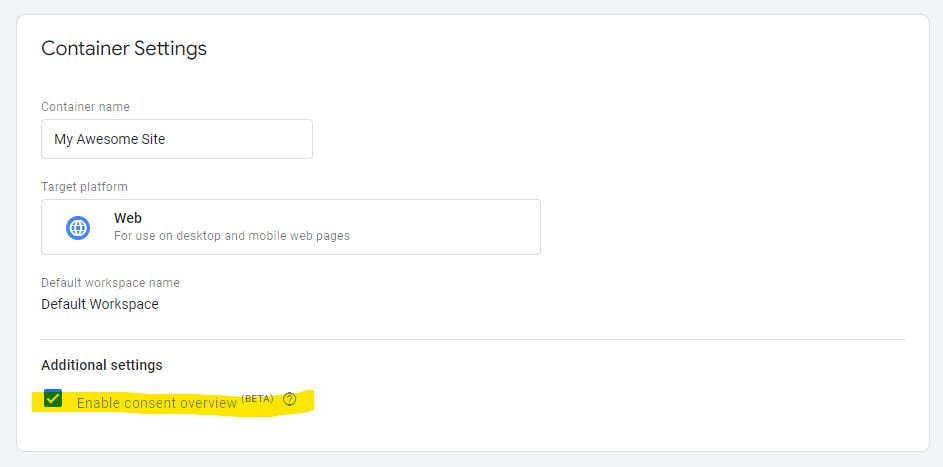
Naviguez dans Google Tag Manager, assurez-vous que le mode de consentement est activé dans les paramètres de votre conteneur:

Ajoutez ensuite une nouvelle balise (tag). Explorez la gallerie de balises tierces et cherchez CookieFirst. Vous trouverez le modèle de balise conçu par CookieFirst pour l'intégration avec le Google Consent Mode:

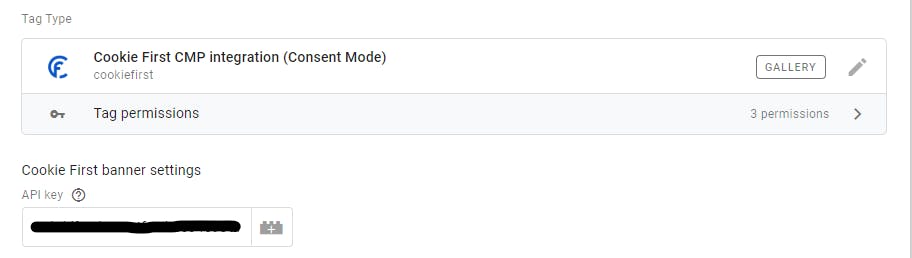
Ajoutez le tag, et copiez votre clé API dans la configuration:

Ajoutez le déclencheur de l'initialisation du consentement pour cette balise:

Nous sommes maintenant prêts à configurer notre première balise avec CookieFirst.
Configurer la balise GA4 avec CookieFirst dans GTM
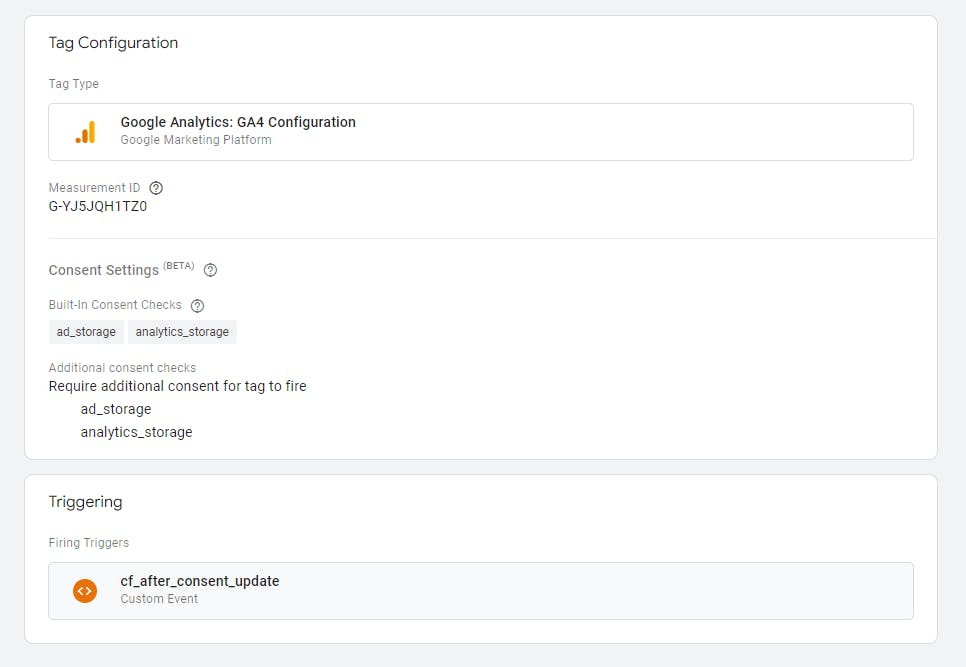
Ajoutez la balise de configuration GA4 et mettez votre identifiant de flux GA4:

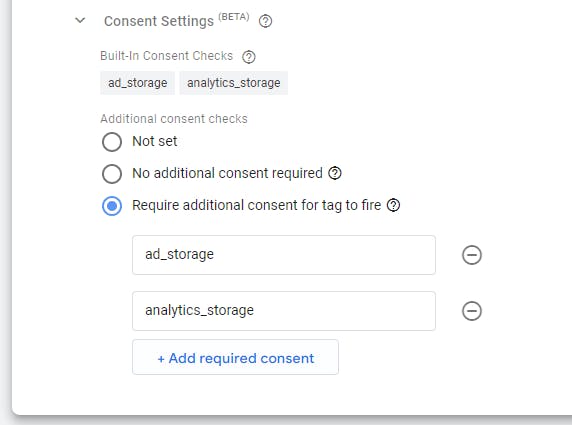
Dans les paramètres avancés, ajoutez les consentements nécessaire au déclenchement de la balise :

Notez que nous ajoutons les consentements qui sont, techniquement, déjà en place sur la balise par défault. Le mode consentement est encore en bêta, et j'ai constaté que ces paramètres par défaut ne fonctionnent pas toujours de manière fiable.
Les catégories de consentement dans CookieFirst correspondent aux types de consentements Google de la manière suivante:
| Catégorie CookieFirst | Type Google Consent |
| advertising | ad_storage |
| performance | analytics_storage |
| functional | functionality_storage |
| functional | personalization_storage |
| necessary | security_storage |
GA4 est donc classé comme balise de promotion (advertising) et de performance.
Ajouter un déclencheur
Pour que le système fonctionne, le déclenchement doit se faire dans un ordre précis:
CookieFirst est activé (page chargée) ou mis à jour (modification)
Les balises sont déclenchées, en fonction des catégories CookieFirst activées
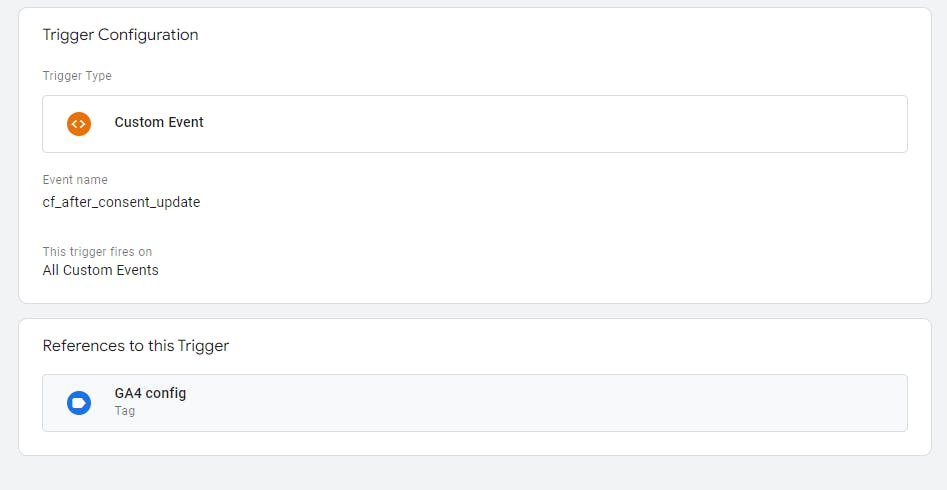
Assurons-nous maintenant que notre balise se déclenche seulement après l'activation de CookieFirst. Créez un nouveau déclencheur (trigger), de type "Custom Event". Le nom de l'évènement en question est cf_after_consent_update:

Ajoutez ce déclencheur pour la balise GA4:

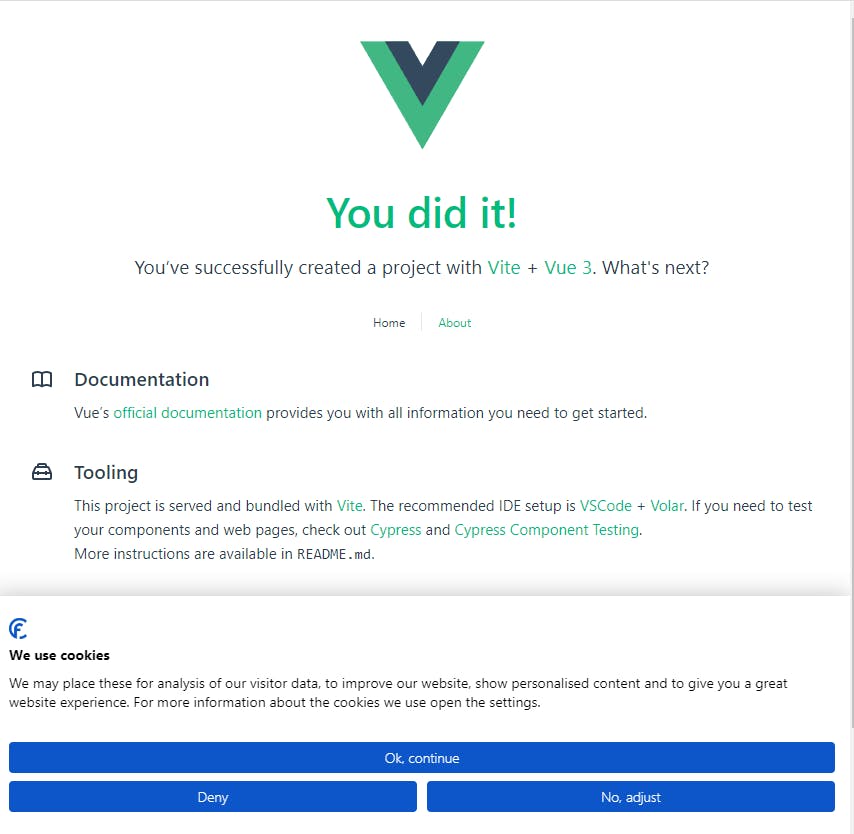
Publiez votre container GTM, et voilà! Vous pourrez maintenant voir la bannière RGPD sur votre application:

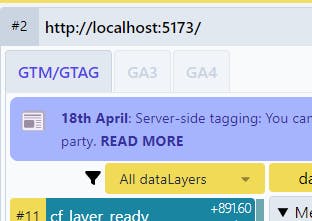
En utilisant Analytics Debugger, constatez que GA4 ne se déclenche pas initialement, même si GTM fonctionne correctement:

Il faudra donner son consentement via CookieFirst pour déclencher la balise.
Pour respecter la loi RGPD, configurez tous vos tags sur le même modèle. N'hésitez pas à explorer les fonctionalités de CookieFirst.
Bon tagging !